Embed External Web Content on Your Webpage
The iFrame (or in-line frame) web-part allows you to embed another web-page on your web-page using a URL.

Configure iFrame Web-part Settings
As will other web-parts, you must click the Settings( ) button to configure this web-part.
) button to configure this web-part.
There is a good amount on on-page Help ( ) content to assist you as you configure the web-part.
) content to assist you as you configure the web-part.
Configuration Considerations
When configuring an iFrame, the objective is generally to make the content from the referenced URL appear as a seamless part of your page.
To do this, you will typically want to ensure that you enter a specific height and width for the iFrame and enter "no" for scrolling.
If the content is much bigger than the space you have available, you may need to leave scrolling enabled (i.e. specify "yes" or "auto" for scrolling).
iFrame Usage Examples
-
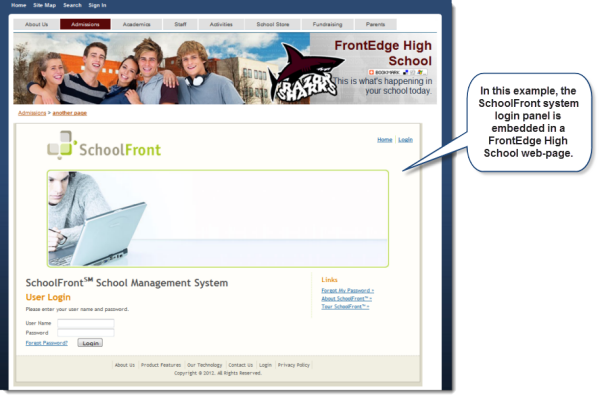
All parts of your SchoolFront system (i.e. the school management system [SMS], the content management system [CMS], and reporting) are integrated and only require that you sign-in once to access all parts. If you have other systems that are not integrated, you could embed the login screen for those applications in your SchoolFront CMS page using an iFrame web-part with the URL to the non-integrated system's login page. This means that even though visitors DO have to authenticate multiple times, they can still access all school systems from your CMS website rather than going to many different URLs.
-
If your school uses a calendar solution or other service from a website where RSS feeds are not created, you can use the iFrame to embed the content from the other source using an iFrame web-part with the URL from the other website.