Add an Image Gallery with a Slide Show to Your Page
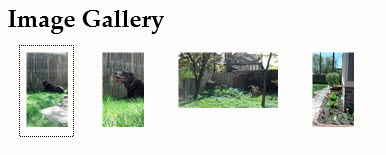
The Image Gallery web-part adds small "thumbnails" (i.e. tiny versions of your photos) to your page.

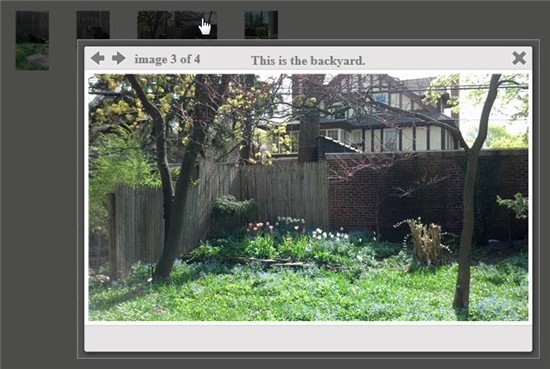
When you click the thumbnail images, the Image Gallery launches a slide show which can be clicked-through using little arrow icons.

Image Gallery Web-Part Settings
Image Settings
You can make changes to the following aspects of this web-part using the Image Settings:
-
Thumbnail Height (in pixels)
-
Thumbnail Width (in pixels)
-
Thumbnails Per Page (increase or decrease the number of the thumbnails that appear on your page before paging is required.
-
WebImage Height (in pixels--this is referring to the size of the slide-show display)
-
WebImage Width (in pixels--this is referring to the size of the slide-show display)
-
Resize Background Color - When images are resized to create web sized and thumbnail sized images from the original, a background color must be used when creating the resized image. This background color can appear as a thin border on the resized image, so it is best to choose a background color that works well with your site's color scheme. By default white is used, but you can specify your preferred background color and it will be used for any new images that you upload. Changing this setting does not affect images that have already been uploaded.
Gallery Effects
You can make changes to the following aspects of this web-part using the Gallery Effects:
-
Transition (the transition effect that will be used when moving between photos)
-
Transition Speed (the speed of the "Elastic" and "Fade" transitions, in milliseconds)
-
Opacity - Enter a value between 0 and 1, representing how opaque the overlay will be. A value of 0 means that the background page is not obscured at all, and 1 means that the background page is completely hidden. The default value is .85.
-
Use Slide Show?
-
Slide Show Pause Duration (the elapsed time in milliseconds between slide changes)
-
Start Slide Show Automatically?
-
Start Side Show on Image Click?
-
Nivo Slider is a fancy jQuery Slider that can be used for a slide show of images. Note that to work correctly the images need to be all the same size. The other slide show settings do not apply to Nivo Slider, those only work with the standard colorbox slide show. Note that when Nivo Slider is enabled no edit links will appear for the images (just as when using the Silverlight Slideshow), so if you need to edit existing images you'll need to temporarily disable Nivo Slider.